How often do you need to create a good-looking report for stakeholders or put easy to read statistics graphs on your website? Here in Rubyroid Labs we use a tool that we absolutely love – Data-Driven Documents. With D3.js one can create a bunch of beautiful, user-friendly and useful graphs just in a few clicks. Get inside to learn about this awesome product.
What is Data-Driven Documents?
Data-Driven Documents, also known as D3.js, is a handy JavaScript library that can be used for creating almost any graph based on data. It works well for any browsers, which makes us love it even more. Using array of numbers one can easily create almost any document starting from an HTML data table and ending SVG bar chart. The tool is extremely flexible and works with such web standards as HTML, SVG, and CSS, which means you can use it almost for anything. Let’s have a look at a few examples.
1. Product View

This chart would look great not only on a report page, but on a regular product view catalogue for your online store.
The ways one can use it are almost limitless.
2. Calendar View

Use calendar graph for both planning and reporting. This graph might provide you with a bunch of insights on the load of your company and its dynamics.
3. Vertical Graphs

Vertical graphs are common guests of all kinds of reports and presentation. We are sure you know how to use them even better than us.
4. Word Structure Graphs

Word structure graph would be of great use for linguists. With introducing a few minor changes you can use it of analyzing plenty other sorts of things.
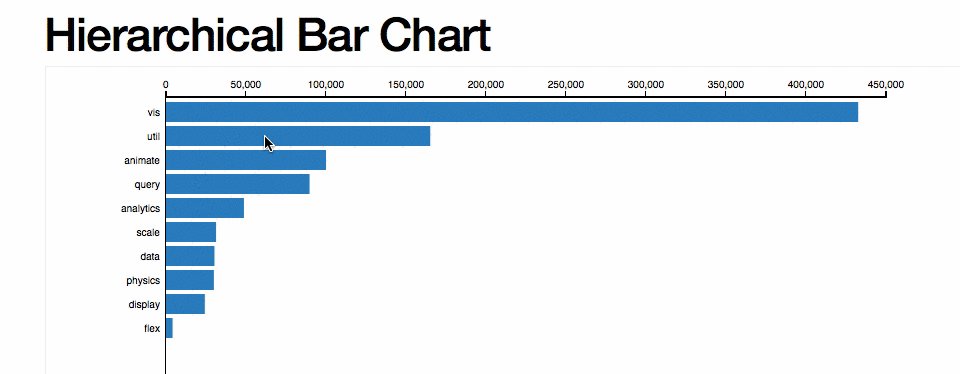
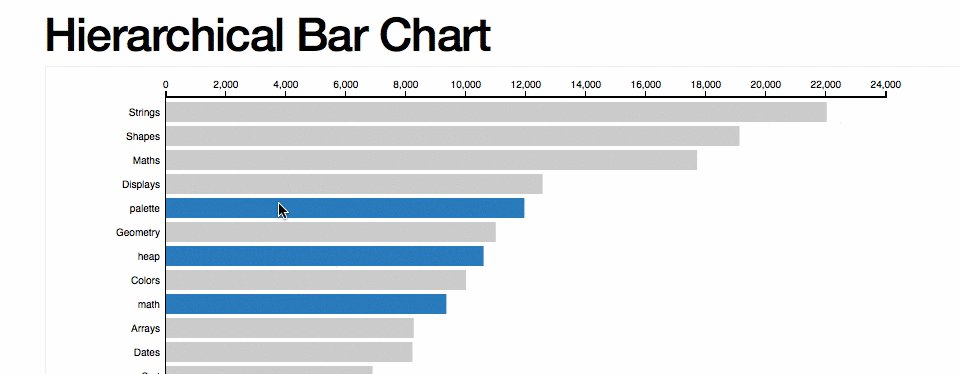
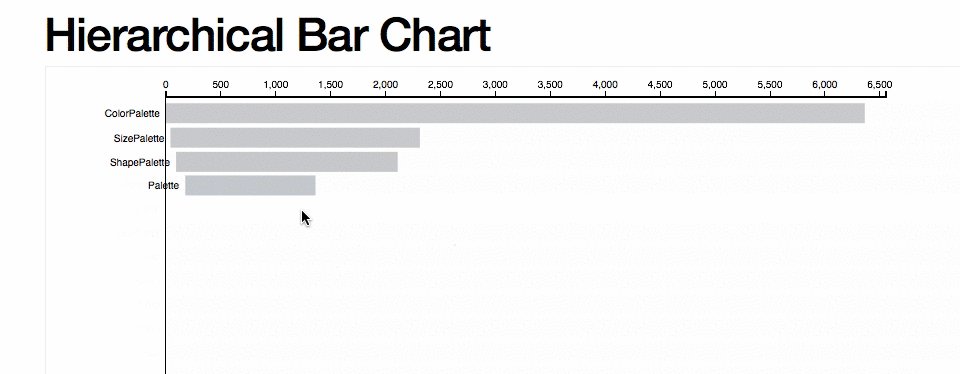
5. Hierarchy Graphs

Hierarchy graphs would work great for prototyping as well as presenting your project. It might also be a great tool to show your customers the structure of the future website and many other cases.
6. Maps

Add a map to your ‘About us’ page to show all your branches or use it in an article like “big magazines” do.
As you see there are so many ways why Data-Driven Documents is a great tool. We are sure, having known it a little better, you will fall in love with it as much as we do (or even more!)
Questions? Comments? Let’s talk about them in the comments section below.